SEKILAS MENGENAI VUE.JS
Vue.js adalah suatu framework Javascript yang digunakan untuk membangun antarmuka sebuah website yang interaktif. Fokus utama framework ini adalah menyediakan fungsi untuk komponen view dengan API yang sederhana, sehingga sangat mudah untuk mengambil dan mengintegrasikan framework ini dengan komponen Back-End dalam proyek yang telah dibuat.
DATA BINDING DALAM VUE.JS
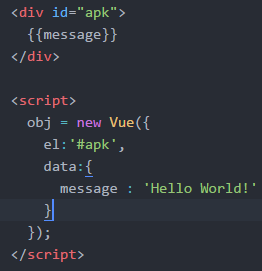
1. BINDING DATA KE DALAM VIEW

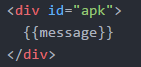
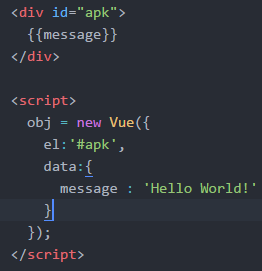
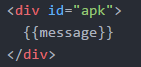
Vue.js menggunakan syntax {{ }} seperti terlihat pada gambar diatas, dengan syntax tersebut berarti kita ingin menampilkan sebuah data yang ada dalam Javascript kita ke dalam HTML.
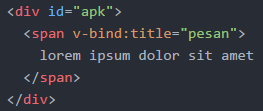
2. ATTRIBUTE BINDING

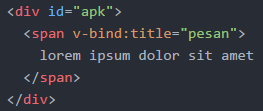
Di Vue.js kita menggunakan v-bind untuk melakukan binding ke dalam HTML. Maka jika kita melihat ke gambar diatas berarti kita ingin menambahkan attribute title ke dalam span dengan menggunakan data dinamis dari javascript. v-bind pada dasarnya bisa diterapkan pada berbagai attribute di HTML sehingga kita mungkin akan menemui banyak variasi v-bind ini seperti v-bind:src, v-bind:class, v-bind:alt, dan lain sebagainya.
Vue.js juga menyediakan shortcut untuk kita mendefinisikan v-bind di dalam HTML yakni dengan menghilangkan bagian v-bind nya, jadi kita bisa menggunakan shortcut seperti :title, :src, :class, :alt dan sebagainya.
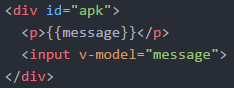
3. TWO WAY DATA BINDING

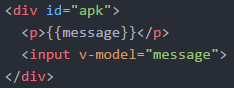
Seperti AngularJS, Vue.js juga menyediakan fitur two way data binding yang artinya setiap perubahan pada Javascript akan berpengaruh pada view HTML dan sebaliknya perubahan pada HTML view pun akan mempengaruhi atau mengubah nilai di Javascript nya.
Di Vue.js kita menggunakan v-model untuk melakukan two way binding yang biasanya sering ditempelkan pada sebuah elemen input HTML.
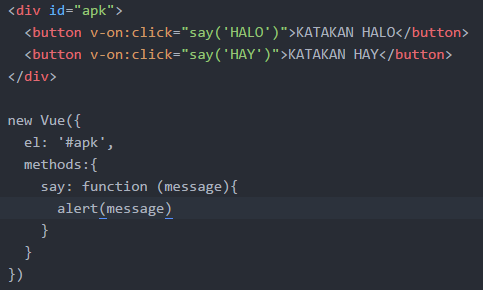
4. EVENT BINDING

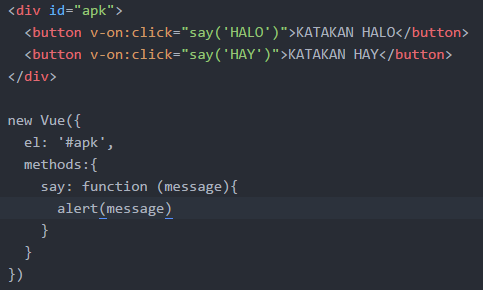
Untuk memanggil suatu event yang telah kita buat di Javascript, Vue.js menggunakan v-on di dalam HTML template diikuti hook event yang akan ditambahkan. Jadi kita bisa menggunakan berbagai variasi v-on seperti v-on:click, v-on:blur, v-on:focus, v-on:keyup dan sebagainya.
IMPLEMENTASI VUE.JS
MEMBUAT HELLO WORLD DENGAN VUE.JS

PERBANDINGAN VUE.JS DENGAN ANGULAR.JS
DOKUMENTASI
Vue.js sangat dioptimalkan untuk model berbasis komponen untuk menggunakan Document Object Model (DOM). Vue.js dapat divisualisasikan sebagai framework yang memperkuat link lemah yang ada pada Angular dan bahkan even react. Dokumentasinya cukup mudah untuk dapat menyesuaikannya jika Anda bermigrasi dari framework lainnya. Angular memanipulasi DOM dengan cara yang kompatibel lintas-browser (cross-browser). Perbedaan utama dalam Vue.js adalah adanya Virtual DOM seperti dalam react. Dengan demikian. Mempengaruhi model pemrograman sederhana dan akhirnya dapat memberikan kinerja yang lebih baik.
KESEDERHAAAN
Vue.js memiliki kurva belajar jauh lebih rumit dibandingkan dengan Angularjs. Sangat mudah bagi seseorang untuk mempelajari segala sesuatu dari Vue.js. hal ini memungkinkan kita untuk menulis JavaSript sederhana, source codenya sangat mudah dibaca. Untuk memulainya, yang Anda butuhkan adalah beberapa tutorial dibagian dokumentasi. Dari sana akan relatif memudahkan Anda. Disisi lain, Angular lebih dari framework injeksi ketergantungan. Harus ada injeksi ketergatungan dalam pemrograman UI.
KEMUDAHAN PENGGUNA
Vue.js ternyata menjadi solusi yang lebih dogmatis dari Angularjs. Hal ini memungkinkan Anda pada struktur aplikasi Anda dengan cara yang Anda inginkan. Sedangkan, Angularjs memuat beberapa implikasi dalam penataan yang Anda benar-benar mungkin berakhir melakukannya dengan cara Angular. Vue.js lebih seimbang dalam hal ini, karena memberikan kesan yang jelas tentang apa yang dilakukan dan apa yang diharapkan untuk melakukannya.
Sumber:
https://rizkimufrizal.github.io/belajar-vue-js/
https://trustme.co.id/perbandingan-umum-antara-dua-framework-kontemporer-angularjs-vs-vue-js/
https://medium.com/vuejs-id/pengetahuan-dasar-vue-js-bagian-1-88d02d57f859








 Entries (RSS)
Entries (RSS)